About me
Hello! I'm Jesse Bett, and my journey into the world of web development began with a passion for coding during my first-year introduction to web design course. It was during this course that I discovered my love for creating digital experiences on the web.
While my primary focus is on front-end development, I am a T-shaped developer, which means I possess a deep understanding of front-end technologies while also being proficient in back-end development. This versatility allows me to contribute effectively to all aspects of a project, ensuring seamless integration between the front-end and back-end.
Throughout my career, I've had the privilege of contributing to the growth of tech startups and helping non-tech companies establish their online presence. I'm dedicated to making technology accessible and enjoyable for users, with a particular emphasis on user experience (UX). Crafting web experiences that feel seamless and intuitive is both a passion and a mission for me.
As a key member of the team at Komunikon, my primary responsibility is to design and develop front-end interfaces, while also collaborating closely with back-end developers to shape user experiences. Komunikon's mission centers around creating and promoting an innovative icon language, setting new standards for visual communication in the digital landscape.
In addition to my professional work, I've recently built a table reservation system to help reserving tables at a restaurant easy. It's my way of practicing my skills and giving back to the community.
Technologies I've Been Working With:

Education
Africa Nazarene University
Bachelor of Science in Computer Science
2019 - 2023
During my studies, I developed foundational and advanced skills, including:
- Software development and programming principles
- UI/UX design techniques with a focus on accessibility
- Problem-solving and critical thinking in real-world applications
Where I have worked
- Komunikon
- Tiro Tech
- Cambrian Valuers Limited
Software Engineer @ Komunikon
August 2023 - Present
Some things I have built

Redesign of the Komunikon website for 2025, featuring a modern and intuitive user interface. Developed using React, Next.js, and Tailwind CSS.
Technologies Used:
Design Process:
View Figma Design
A convenient online reservation system that allows users to easily reserve tables at their favorite restaurants. Developed using React, MongoDB, Express, and Node.js.
Technologies Used:

Developed a UI using React.js and Tailwind css for Bancassurance transforming a figma design into a functional ui
Technologies Used:
Design Process:
View Figma Design
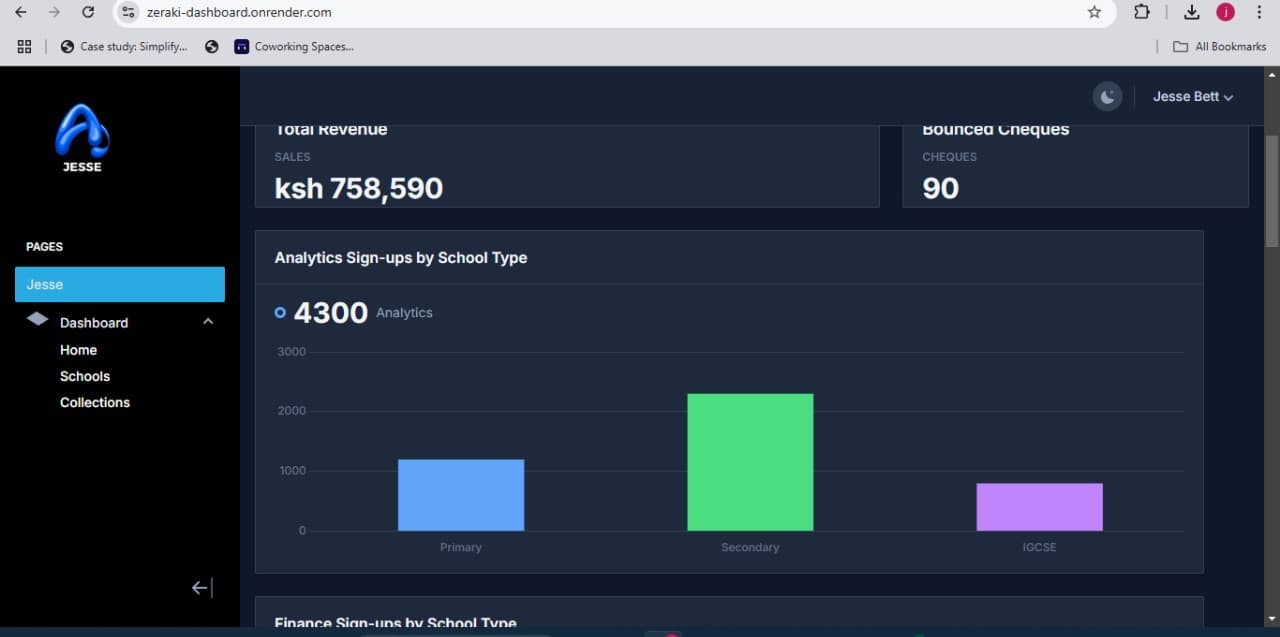
Developed a comprehensive dashboard for sales agents to efficiently manage sales and operations. Features include school registrations, invoice management, tracking incoming invoices, handling bounced checks, and visualizing data with graphs and pie charts. Built with React and Tailwind CSS for the frontend, and a Node.js server for the backend, this dashboard offers a robust and intuitive interface for managing various aspects of sales and operations.
Technologies Used:

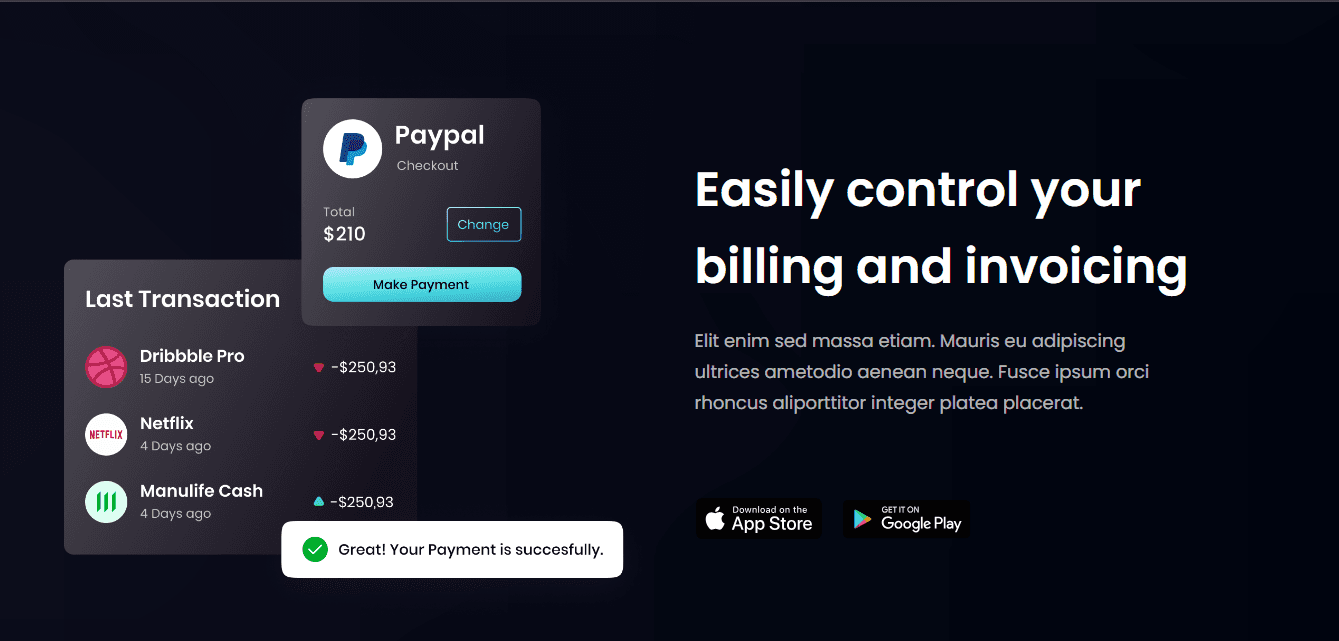
Transformed a Figma design into a fully functional mobile responsive bank landing page using React and Tailwind CSS. Experience a modern and intuitive user interface for managing your banking needs.
Technologies Used:

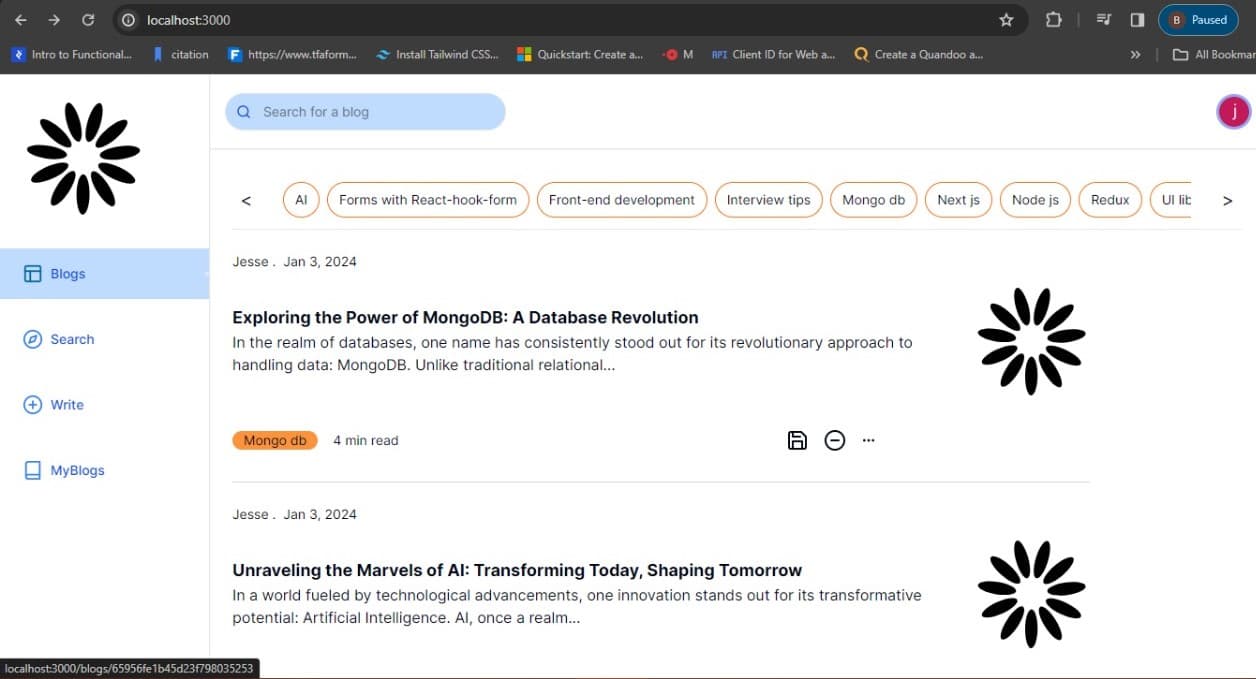
A dynamic tech-focused blogging platform enabling users to create, view, like, and save tech-related content. Users can post and explore articles covering diverse categories such as front-end development, interview tips, React, MongoDB, and more. Features include user authentication, article categorization, interaction functionalities like liking, saving, and commenting.
Technologies Used:

PetSmart is an innovative e-commerce platform dedicated to pet enthusiasts, offering a wide range of products and resources for pet care and training. Users can explore and purchase pet training manuals covering various topics such as obedience training, behavior modification, agility training, and more. Features include secure payment processing, instant access to purchased manuals, and a seamless browsing experience tailored to pet owners.